Squarespace Member Areas
Who doesn’t want to be a part of a cool club?!
Squarespace is here to help you create on with its member area feature!
I had the honor of beta testing it for them, moving my entire course on custom code for Squarespace from Kajabi over to Squarespace itself. It wasn’t perfect, but it was pretty rad, and oh so customizable.
I wrote up some quick A’s to common Q’ and created a simple step-by-step run down for anyone ready to get started.
The steps are written out below, but I also made a video to go along with it.
What are member areas?
It's essentially a folder of content on your site that can only be accessed when someone log's in with an account associated with a membership.
Can these be free?
Heck yeah! You can have people pay once, monthly, weekly, or have it be 100% free.
Does it integrate with Squarespace Campaigns?
Yup! You can set up auto email sequences right inside of Squaresapce campaigns that are members only. Pro tip - do this! It is a great way to reach out to new members with important info. I have a multiple email sequence that members of Custom Code Academy get, which gives them tips on things like upcoming monthly Q&A sessions and how to sign up for a free tutoring session with me.
How do I collect payments?
I use the Stripe integration I already have on my site. Squarespace does charge a transaction fee depending upon the pricing plan you go with. Sure a percentage of every sale can add up, but they handle the security of the site and my members information, so I am a-okay with them charging me to handle that kind of security!
I already have a ton of customer account info set up with such-and-such on this-and-that platform - can I just export it all and upload it?
I honestly have no clue - this is a brand new feature and I didn’t migrate any Kajabi data over when I made the switch. I honestly don’t think you can, but reach out to Squarespace support to see if they can help.
“I’m brand new to this and ready to start; what do I do first?!”
S T E P O N E
Make an outline.
What content do you want on what pages? I'm not talking bullet points here, I'm talking word for word. When I created my membership area on CustomCodeAcademy.com I knew that I wanted to have all my lessons inside a portfolio to make it easy for my students to navigate from one module to the next. You might be better off creating a blog, or an event section, or even individual lesson pages for your content. The only way to know for sure is to get clear on what you have to offer, and then figure out how to offer it!
S T E P T W O
Create your content.
Create a folder on your site in the "not linked" section of your site. Inside this folder, create all your membership content, making sure you set every page/portfolio/blog etc to password protected. You don't want folks seeing this magic before you're done!
S T E P T H R E E
Customize it with some CSS.
Come on now, you knew that was coming! 😉
Update the look of your content with some custom code. Explore color themes for different sections, add some fancy fonts or at least make your images less boring. If you don’t have my CSS cheat sheet yet, now is a good time to invest in it so you can spend more time creating your new membership area and less time frantically Googling for a quick code fix. Get a copy here: insidethesquare.co/css
S T E P F O U R
Enable member areas.
Under your settings menu, navigate to member areas and toggle that on. Here’s a little gif of that magic for ya:
S T E P F I V E
Create a members area.
In your pages menu, you'll see a new section for member areas. Click that plus sign to create one. You will give it a name that will be visible to your members, and then set up what you want to charge for access. Yes - you can change this after you create it - so if you aren't 100% sure about your pricing yet, it's okay! Keep creating and just remember to fix that before you launch.
S T E P S I X
Move over all the content you already made.
Drag all that content you created into your new members area. Remember, this is like a big 'ol folder of goodies that only members can access, so arrange it in a way that makes sense! If you are using 7.1 like I do, they will see all this as a drop down folder in their navigation.
Pro Tip
Consider a welcome sequence. In the global settings for your member areas there is a shortcut to your customer notifications. I strongly advise folks to set up a welcome email AND a cancellation email at the very least.
S T E P S E V E N
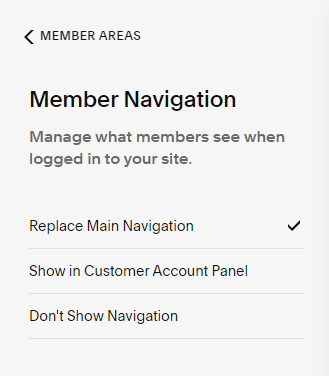
Decide on your settings.
I prefer to use a different menu in my members area, helping my students stay focused on the content in front of them, and not the rest of the site. That works for my business model, so you can pick what works for you!
S T E P E I G H T
Pick the plan that works for your budget.
You can pay monthly or annually, and pick one of three levels. I only needed one membership site on CustomCodeAcademy.com buuuuuut I did the math. Paying a 7% transaction fee for one student would be an extra $14.37... and the difference in price between the two plans was only $10 a month! So as long as I get at least 1 student a month, it pays for itself.
Pro Tip
Test everything before you launch! Set your price to free for just a few minutes so you can see what it's like to sign up. Test on mobile screens and a tablet if you can, see what it's like from a user perspective before you share it with the world wide web.
S T E P N I N E
Set your price.
Free, weekly, monthly, or one time, set the price for your membership. If you don't have commerce set up on your site yet, make sure you link your Stripe account or whatever payment process you are using before you launch!
As of April 2021, you can create a payment plan too! More info on that magic is below, including screenshots pf the 2021 version of CustomCodeAcademy.com
S T E P T E N
Add a member sign up block to your site.
You can add a join/enroll button to any page on your site using a content block called member sign up.
Here you can choose to display the title, description, price and of course, the join button, customizing the text and the alignment right there in the block itself.
INSIDE CUSTOM CODE ACADEMY
How did I set up my Squarespace membership site with a payment plan option and a pay-in-full option?
📂Member areas act like folders. I have three on my site at CustomCodeAcadmey.com - one for the payment plan option, one for pay in full, and a third for my 2020 students so they can access last years version and the updated 2021 content too.
🔒 Each member area has 8 main pages: welcome page with links to all the stuff, 6 module pages with lessons as sections, and a resources page with links to past Q&A recordings and other content.
📺 My video content is hosted on Vimeo (privacy options abound) and the transcripts and resource guides for each lesson (40+ PDF's folks!) are links to shared docs in my Google drive.
🤔 Is sharing a PDF link via Google Drive super secure? Nope; my students could totally share it, but you know what? They trust me to teach them CSS for Squarespace, I trust them to not give my stuff away! Mutual respect is a pretty cool thing 😎
🔗 Each page was easy to duplicate, so I only made it once, and had three versions for each member area (folder) The only thing I had to update was the internal link system - member area one gets linked to /module-one while member area two links to /module-1 and the third links to /mod1 - that was the complicated bit.
😬 Kajabi and Podia and all those other programs are great - they give you a TON of membership metrics and other bells and whistles that I didn't need. I had content to share with my students, and I wanted to offer a payment plan, so Squarespace membership areas was perfect for me.
Check out this behind the scenes tour of the three member areas inside CustomCodeAcademy.com
B O N U S S T E P
Learn more in my workshop!
Get a behind-the-scenes look at how I use Squarespace member areas to host my online courses! Watch a replay of my member area workshop, now available on demand at insidethesquare.co/memberarea