How to use the image shapes feature in Squarespace
Image blocks got an upgrade in late 2021, giving us the option to create an interesting shape out of any image block, no matter what layout you choose.
This tutorial video will show you how to find this fancy new feature; steps outlined below:
Add an image or double click on an existing one
Click on the Design tab
Toggle from original to shape
Click the word shape
Select the image ratio
Pick any shape!
Below are examples of each shape being applied to a photo of Gus the Pineapple, the coolest pineapple on the internet and the official mascot of InsideTheSquare.
You can pick from three different size ratio’s for these shapes:
1:1 Ratio Image Shapes
2:3 Ratio Image Shapes
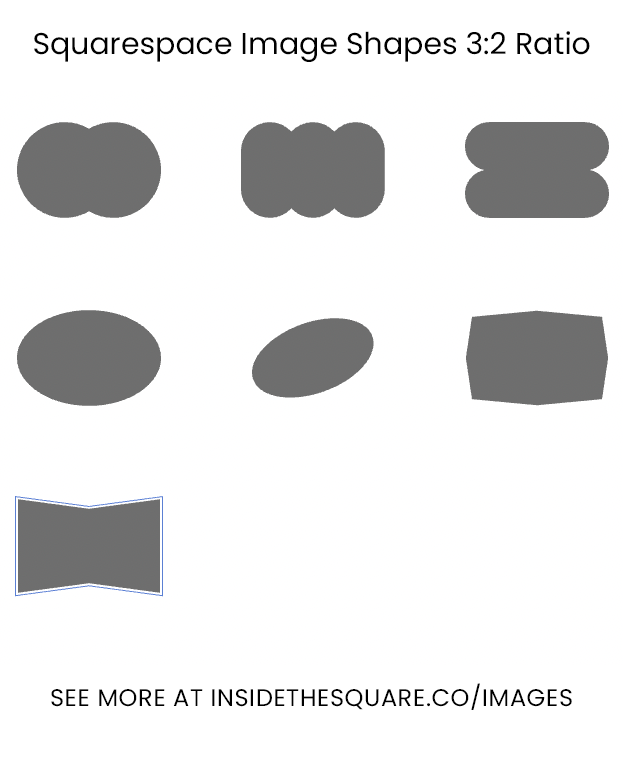
3:2 Ratio Image Shapes
Here is an overview of all shapes available in all three ratios: