How to customize your hyperlink text style in Squarespace
Here's what you'll find in this blog post:
→ Info about this tutorial
→ Video tutorial
→ Code example
→ Related content
About this tutorial
This tutorial was recorded in Squarespace 7.1 and will not work on legacy sites built on version 7. For more information, visit insidethesquare.co/themes
If you're looking to add a personal touch to your website and make your hyperlinks stand out, you've come to the right place.
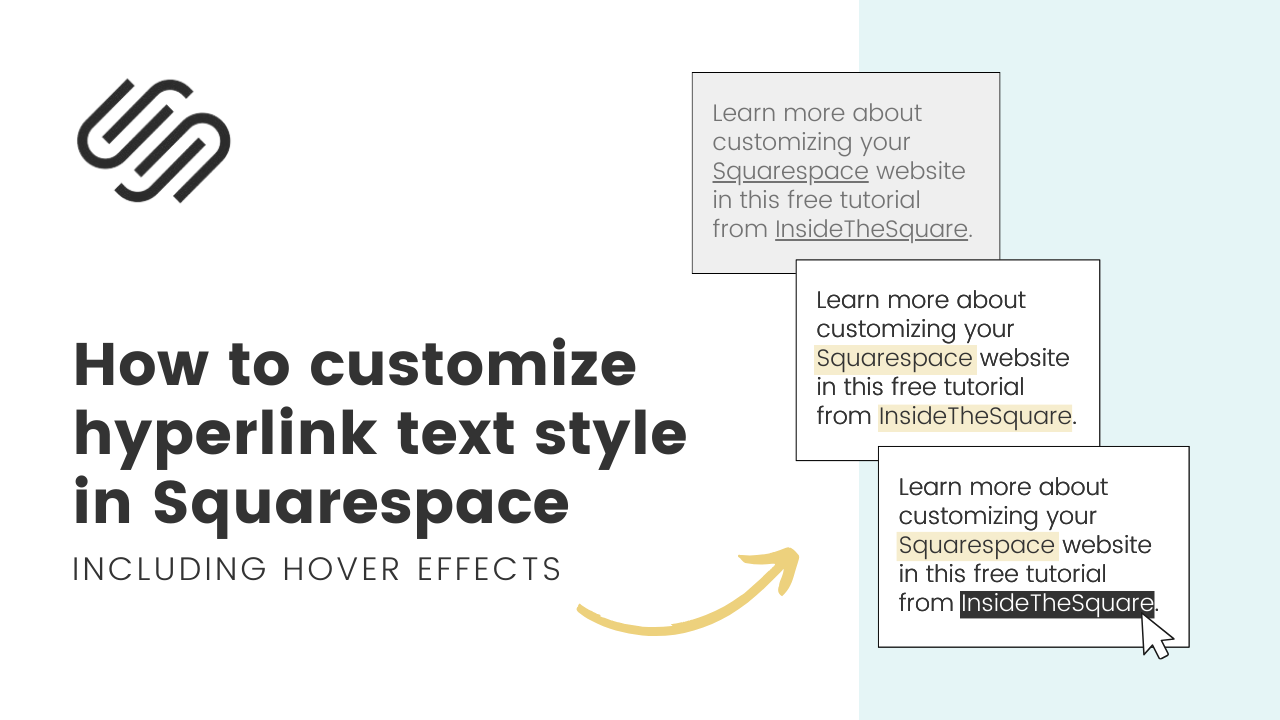
In this tutorial, you’ll learn how to use simple CSS tricks to make your hyperlinks look uniquely yours, hover effects and all.
The codes from this tutorial are below, but there are some specifics you’ll need know first, like what to target and how to adjust properties and selectors so this matches your own Squarespace website.
Video tutorial
Code Example
#page .sqs-block-html a {
background:yellow;
text-decoration:none;
font-weight:bold
}
Here is the hover effect part of the code:
#page .sqs-block-html a:hover{
color:#FFF;
background:#000
}
The main selector from this video is #page .sqs-block-html a which isolates links inside a block of text on a page, not your site title, your footer, or any buttons.