FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How to create hover effects in Squarespace
Learn how to use custom CSS to create interactive buttons and images that change color, reveal hidden details, and more. This beginner-friendly tutorial provides step-by-step instructions to add a touch of interactive magic to your site.
How to Change your mobile menu font size in Squarespace 7.1
Frustrated with limited Squarespace mobile menu options? This video unlocks the power of CSS to customize font size, spacing, vertical alignment, and even folders for a perfect mobile experience! Learn the code & best practices for accessibility.
How to Change "View Event" Button Text on a Squarespace Event List Page
This tutorial shows you how to change the text of the view event button in a Squarespace event collection.
How to Customize the "View Event" Button on Your Squarespace Event List with Cool Hover Effects!
This tutorial shows you how to change the style of your view events button, including how to create custom hover effects.
How to create a full width event page in Squarespace 7.1
This tutorial shows you how to create a full width event page in Squarespace version 7.1 using custom CSS
How to create filter hover effects for image galleries in Squarespace 7.1
This tutorial shows you how to create filter effects for gallery images in Squarespace 7.1 and how to use them for really cool looking hover effects.
Squarespace Gallery Section Tutorial
This tutorial shows you how to create filter effects for gallery images in Squarespace 7.1 and how to use them for really cool looking hover effects.
How to change the color of social media icons in your Squarespace menu
In this tutorial, you’ll learn how to use CSS to change the colors of the social media icons in your Squarespace menu, including cool hover effects!
How to create a clickable list item in Squarespace
In this tutorial, you’ll learn how to use custom CSS to create a clickable list item in Squarespace 7.1
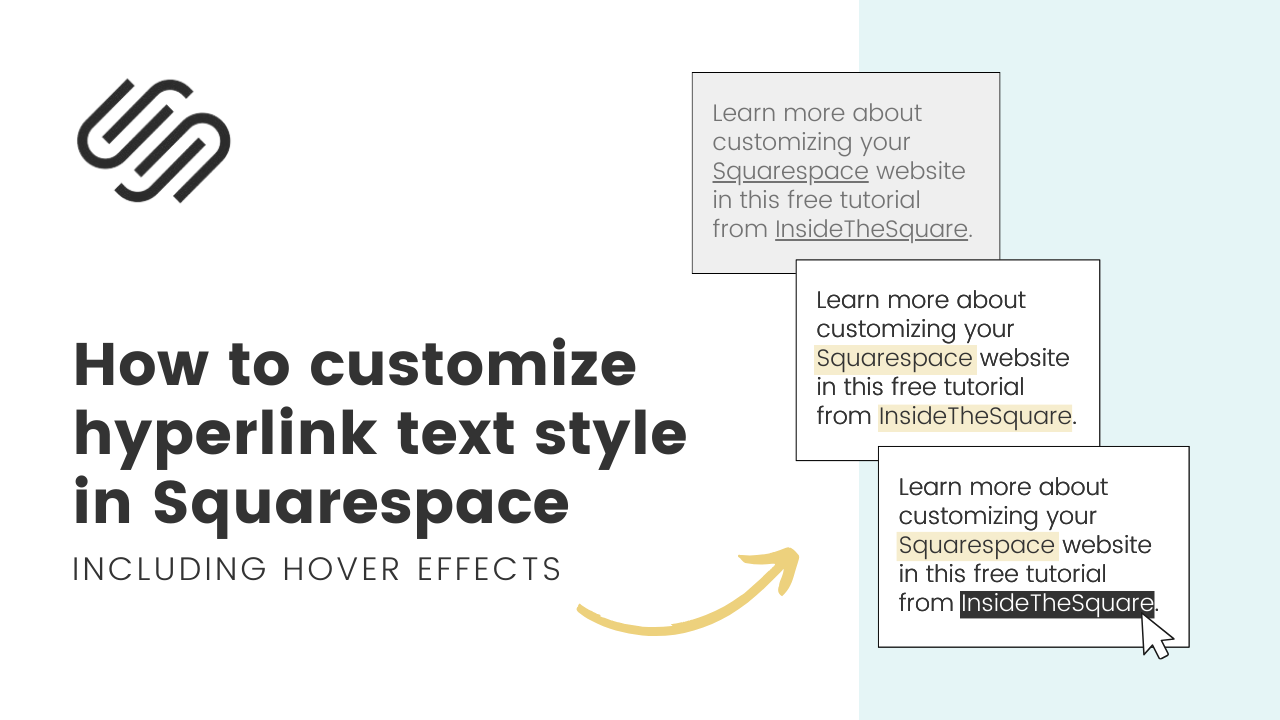
How to customize your hyperlink text style in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the style of a hyperlink in a text block in Squarespace.
How to create hover effects for portfolios in Squarespace
In this tutorial, you’ll learn how to use custom CSS (Cascading Style Sheet) code to create unique style changes that will happen when someone hovers their cursor over a project thumbnail image on a portfolio grid on your Squarespace website.
We’ll create text effects and image filter ideas that you can customize to make your portfolio grid uniquely yours.✨
How to customize the portfolio project thumbnails in Squarespace
In this tutorial, you’ll learn how to customize the look of a project thumbnail inside a grid portfolio in Squarespace. You’’ learn how to change the shape, give it a border, and even add a simple hover effect with a shadow!
How To Create A Text Popup in Squarespace
Showing additional info in a popup is a great way to give visitors more information without cluttering your page. It's also an effective way to make sure your user experience is as smooth as possible. But did you know that you can create custom text-only popup using CSS?
How to create hover effects for the main menu in Squarespace
In this Squarespace tutorial, you’ll learn how to create unique hover effects for the links in main menu of your website. There are four types of links you can have in your main navigation, and the codes for each one of them are listed below.
How to create custom cart icon hover effects in Squarespace
Squarespace has a built-in hover effect for the cart icon in the header of your website, and this tutorial will teach you how to make it even better!
Reveal Text on Hover in Squarespace Fluid Engine
Hover over an image - see some text. Sounds simple right? Well thanks to CSS, it totally is. And this tutorial will teach you how to create that hover effect in Squarespace using Fluid Engine!
How to create list item hover effects in Squarespace
In this tutorial, you’ll learn how to create two unique list section hover effects in Squarespace.
Image Overlay Hover Effect for Squarespace
In this tutorial, you’ll learn how to create a color overlay hover effect in Squarespace.
How to customize the login button for a Squarespace member area
When you build a member area in Squarespace, you’ll get the option to add a “login” link to the top of your site. While that’s great, it’s a super boring text link! Luckily this tutorial will help you change that. 😎
Summary Block Hover Effects
In this tutorial we’ll use some custom code to change the look of summary blocks so they stand out on a hover.