FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How to Change Squarespace Blog Post Paywall Text: A Step-by-Step Squarespace CSS Tutorial
In this tutorial, you’ll learn how change the automatic text on a blog post paywall.
How to use multiple fonts in your Squarespace announcement bar
In this tutorial, you’ll learn how to feature multiple text styles in your announcement bar using custom CSS. What we’ll do is isolate characters based on their text type: bold and italicized fonts.
How to customize a horizontal line block in Squarespace
In this Squarespace tutorial, you’ll learn different ways to enhance your line block, including adding a shadow, changing its height, creating a double line, and even creating a dotted line using custom CSS.
How to create a mini announcement bar in Squarespace
In this tutorial, you’ll learn how to change the size and location of a Squarespace announcement bar with simple custom CSS.
How to add a second line to project titles in Squarespace
In this tutorial, you’ll learn how to add a second line of text to project titles inside a grid portfolio on your Squarespace website.
How to create a multi color list section in Squarespace
Discover how to create stunning multicolor list sections in Squarespace with this comprehensive tutorial. Learn how to use CSS to customize the background of individual list items, odd and even items, and even create repeating patterns. Watch the video and explore the provided code snippets to enhance the design of your Squarespace website. Perfect for Squarespace tutorial enthusiasts!
How to add a background to your announcement bar
In this free Squarespace tutorial, you’ll learn how to use an image for the background of your announcement bar in Squarespace
How to feature an image on your announcement bar
In this free Squarespace tutorial, you’ll learn how to feature an image on your announcement bar.
Customize accordion block font in Squarespace
In this free Squarespace tutorial, you’ll learn how to customize the font of an accordion block using simple CSS.
Multiple Font Styles In One Line of Text
With a little clever CSS, you can have two font families in one line of text on your Squarespace website. In this Squarespace tutorial, you’ll learn how to use custom code to change the font family for specific characters in one line of text. Squarespace Expert Becca Harpain will show you how, step by super simple step.
How To Create a Single Page Website in Squarespace
Learn how to create a stunning one-page website in Squarespace with this step-by-step tutorial. Whether you're launching a lead magnet, running a sale, or just need a simple single-page site, this tutorial will teach you how to set one up step-by-step.
How To Create a Floating Header in Squarespace
In this free Squarespace tutorial, you’ll learn how to create a floating header in your Squarespace website. This will place your logo and links above the content of your page on both desktop and mobile.
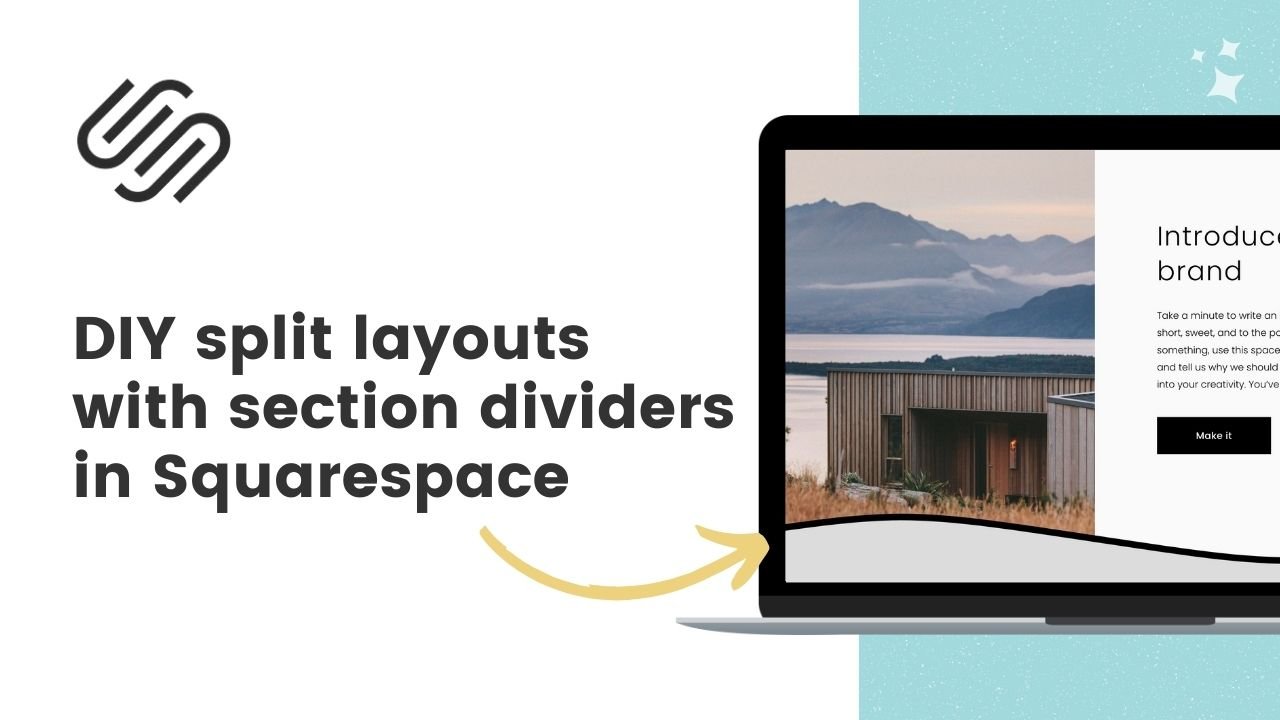
How to create a split layout with section dividers in Squarespace
In this free Squarespace tutorial, you’ll learn how to create a split page layout in Squarespace that responds to a section divider
How To Add A Google Font to Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.
How To Customize Summary Block Fonts in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the font style for text in a summary block.
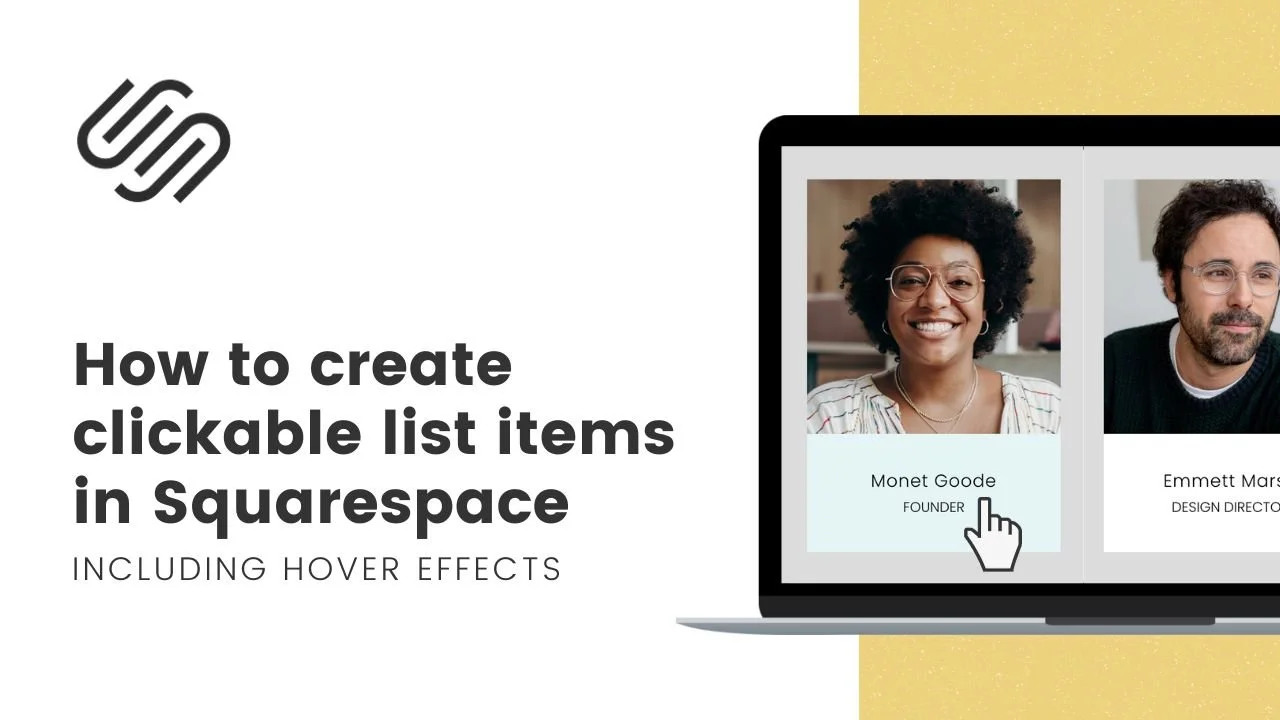
How to create a clickable list item in Squarespace
In this tutorial, you’ll learn how to use custom CSS to create a clickable list item in Squarespace 7.1
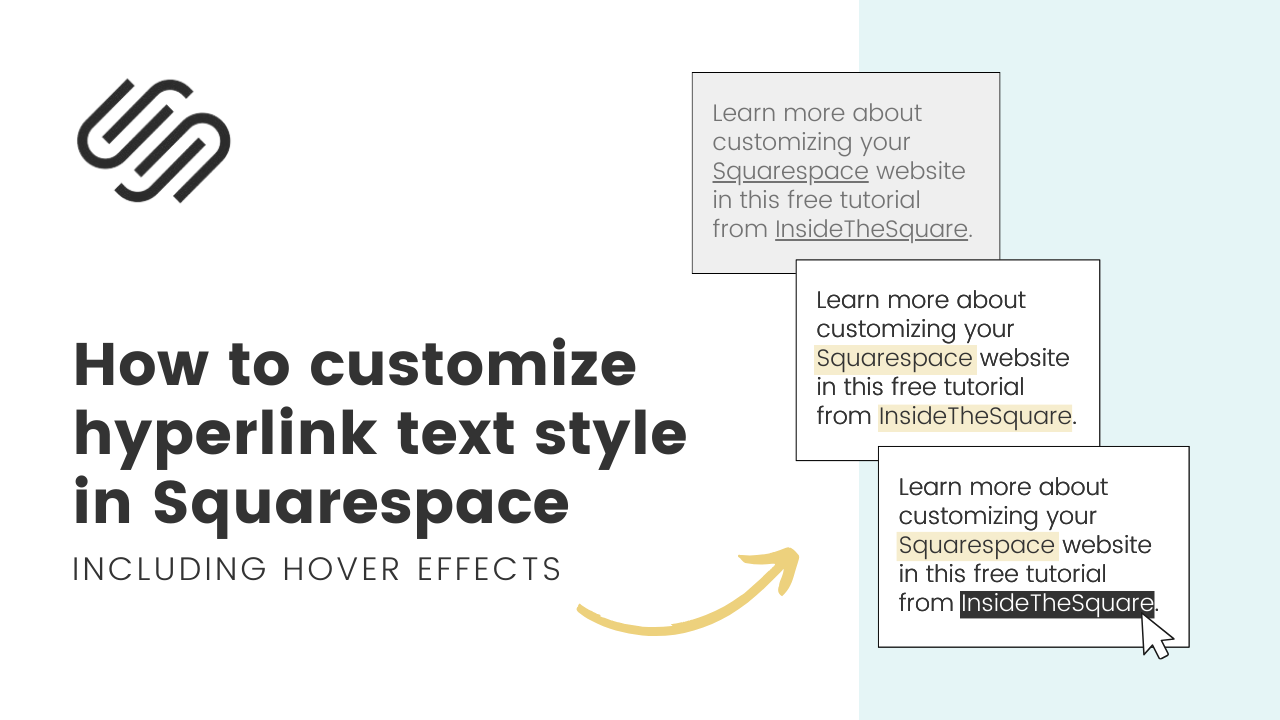
How to customize your hyperlink text style in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the style of a hyperlink in a text block in Squarespace.
How to create a two line gallery caption
In this tutorial, you’ll learn how to use custom CSS to create two-line image descriptions in your gallery section.
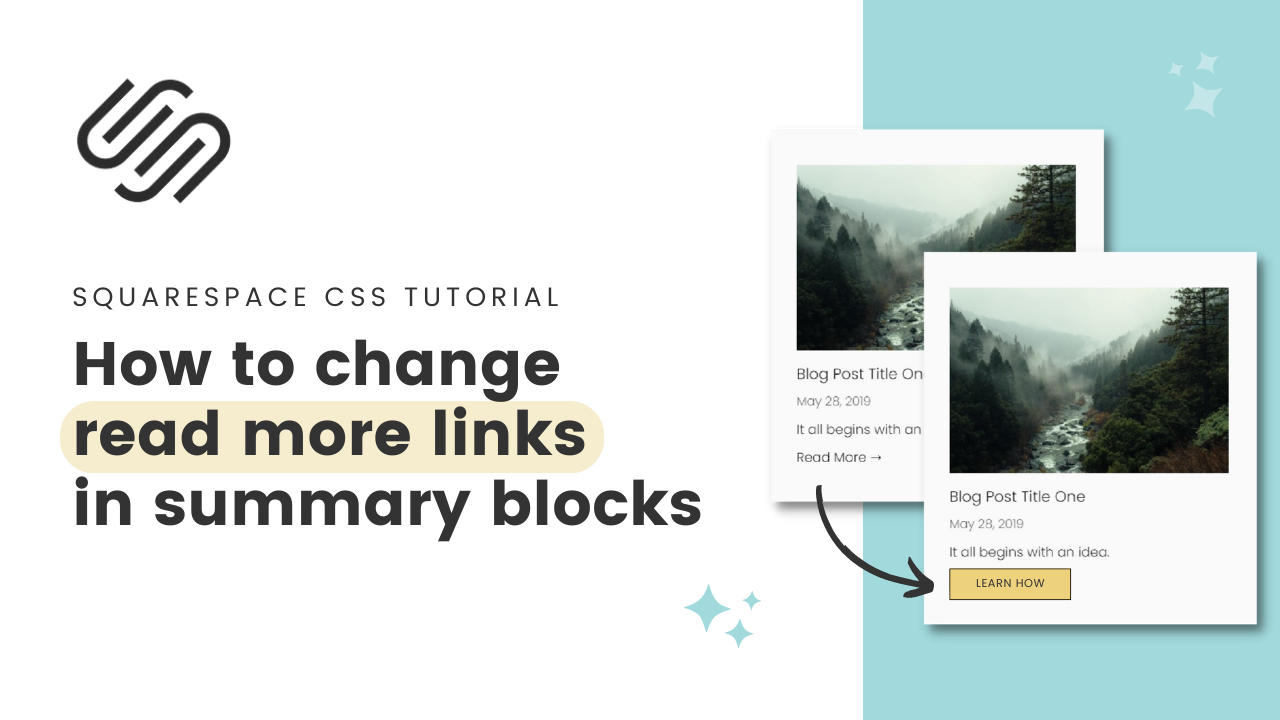
How to change read more links on summary blocks in Squarespace
In this tutorial, you’ll learn how to change the read more link in a summary block to anything you want it to be.
How to customize the newsletter block in Squarespace
In this tutorial, you’ll learn how to customize the look of a newsletter block in Squarespace using custom CSS.