FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How To Customize Squarespace Navigation Link Colors
In this tutorial, you'll learn how to customize the navigation link colors on your Squarespace website using simple code. We'll update all the links, the dropdown links, the account login link, and the mobile links separately. I'll also show you how to add this code to a single page.
How To Create A Dropdown Menu in Squarespace 7.1
In this tutorial, you’ll learn how to create a dropdown menu in Squarespace 7.1 I'll walk you through the step-by-step process of creating a dropdown menu, in your navigation & adding pages to that. menu. Then – the fun part – customizing it with a touch of code magic!
How to create a clickable list item in Squarespace
In this tutorial, you’ll learn how to use custom CSS to create a clickable list item in Squarespace 7.1
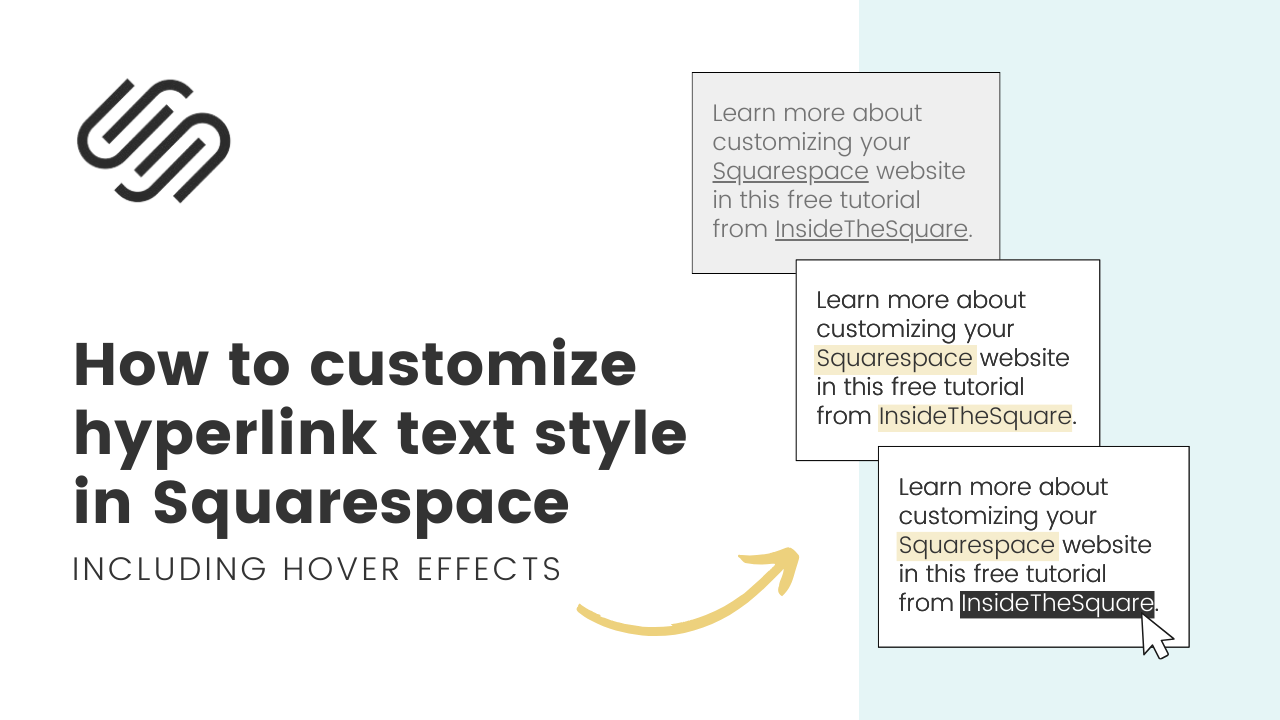
How to customize your hyperlink text style in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the style of a hyperlink in a text block in Squarespace.
How to Create a Jump-To-Recipe Button on Your Squarespace Blog
Adding a Jump To Recipe button on your Squarespace blog is simple and straightforward once you know how! By utilizing the code block in Squarespace to create your anchor link, you can quickly create an organized website with helpful features to keep readers engaged with all of the delicious recipes posted on your site.
How To Add A Click To Call Button To Squarespace Mobile Menu
The CTA button in your Squarespace website can be a link to a phone number, but no one needs that on desktop! This tutorial will teach you how to create that link for mobile only.
How to make a folder clickable in Squarespace
A folder of content in your Squarespace menu creates a drop-down, but that folder doesn't have a URL so it can't be a clickable link. But with a little bit of creative CSS, we can make it clickable anyway!
How to remove the menu link underline in Squarespace
You might have noticed that on your Squarespace site, there is always a line under the page you are currently looking at. This is the default style for an active link, but thanks to CSS, we can remove that underline and change that text to look even more unique!
How to change the background of a menu block in Squarespace
A premium feature for business and commerce plans, the menu block is a content block type that can display text in unique layouts featuring different sections with titles, items, descriptions and prices. This tutorial will teach you how to customize the background of that menu block, adding a solid color, gradient, and your own image.
How to create hover effects for the main menu in Squarespace
In this Squarespace tutorial, you’ll learn how to create unique hover effects for the links in main menu of your website. There are four types of links you can have in your main navigation, and the codes for each one of them are listed below.
Create a Squarespace Social Media Icon Sidebar
With a little clever CSS, you can keep your social media links visible on the side of your Squarespace site no matter how much content there is to scroll through!
How to customize the login button for a Squarespace member area
When you build a member area in Squarespace, you’ll get the option to add a “login” link to the top of your site. While that’s great, it’s a super boring text link! Luckily this tutorial will help you change that. 😎