FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How To Customize Summary Block Fonts in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the font style for text in a summary block.
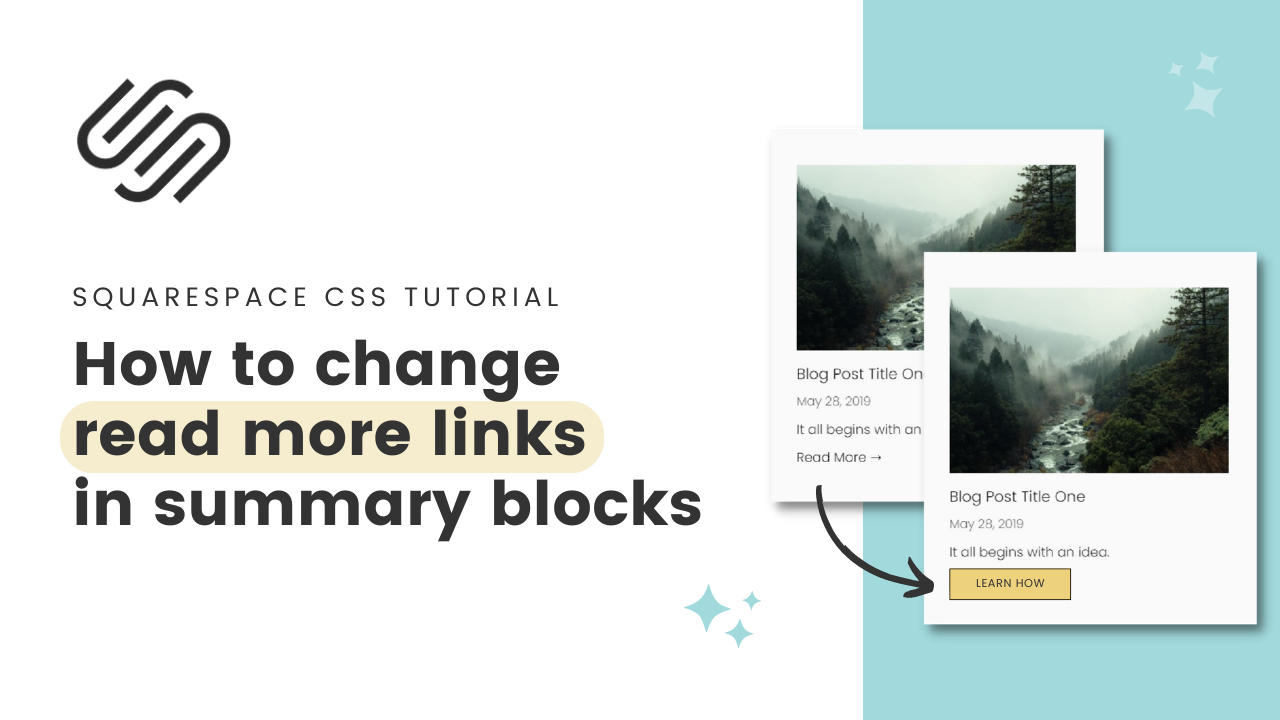
How to change read more links on summary blocks in Squarespace
In this tutorial, you’ll learn how to change the read more link in a summary block to anything you want it to be.
Summary Block Hover Effects
In this tutorial we’ll use some custom code to change the look of summary blocks so they stand out on a hover.
How to Customize Summary Blocks in Squarespace
As great as the summary block feature is, the built in design can be pretty...well, boring! In this tutorial, we’re going to check out the selectors behind these summary blocks and use some custom code to make them look awesome.