FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How to add a Background Image to A Squarespace Gallery Section
Learn how to add a custom background image to your Squarespace gallery section with this easy-to-follow tutorial.
How to add a full background image to Squarespace - including the header & footer!
Background images are a powerful design tool, adding personality, depth, and visual interest to your Squarespace website. In this tutorial, you'll learn two ways to add captivating background images to your Squarespace pages.
How to create site title hover effects in Squarespace
In this tutorial, you’ll learn how to create hover effects for the title or log of your Squarespace website.
How to create a split color page section background in Squarespace
In this Squarespace tutorial, you’ll how to use custom CSS to create a split color page section background that works on mobile too!
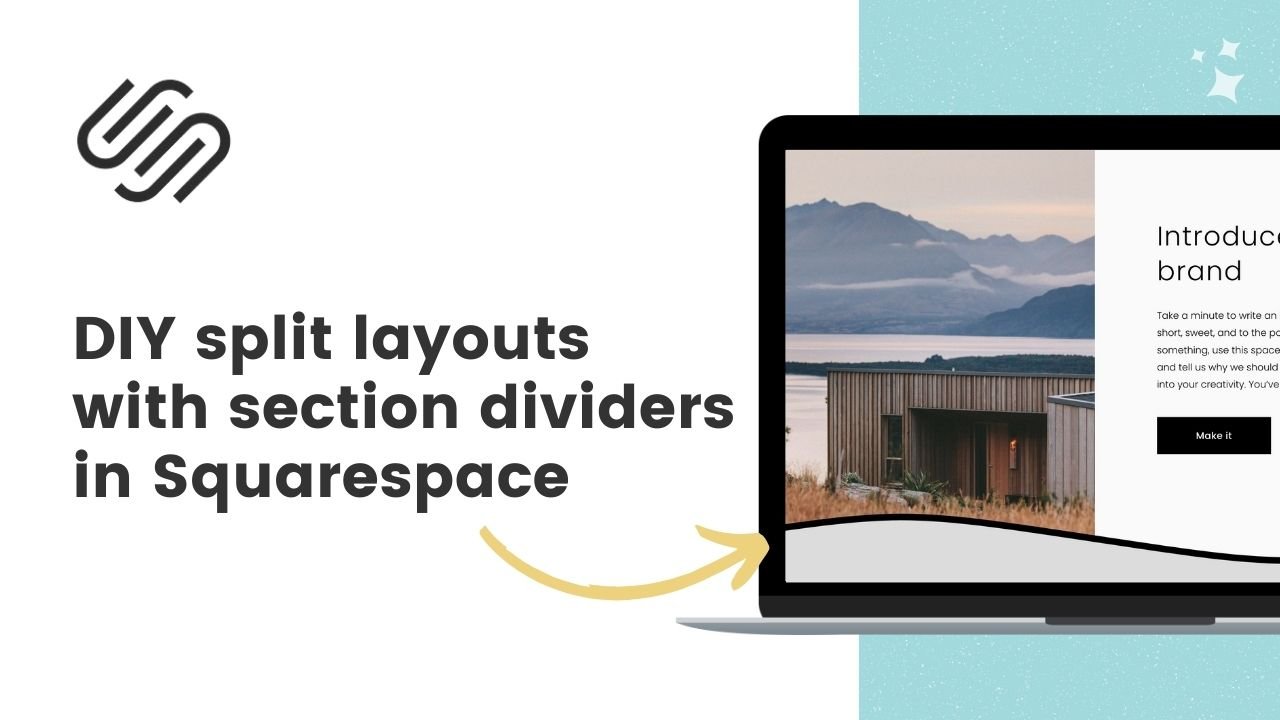
How to create a split layout with section dividers in Squarespace
In this free Squarespace tutorial, you’ll learn how to create a split page layout in Squarespace that responds to a section divider
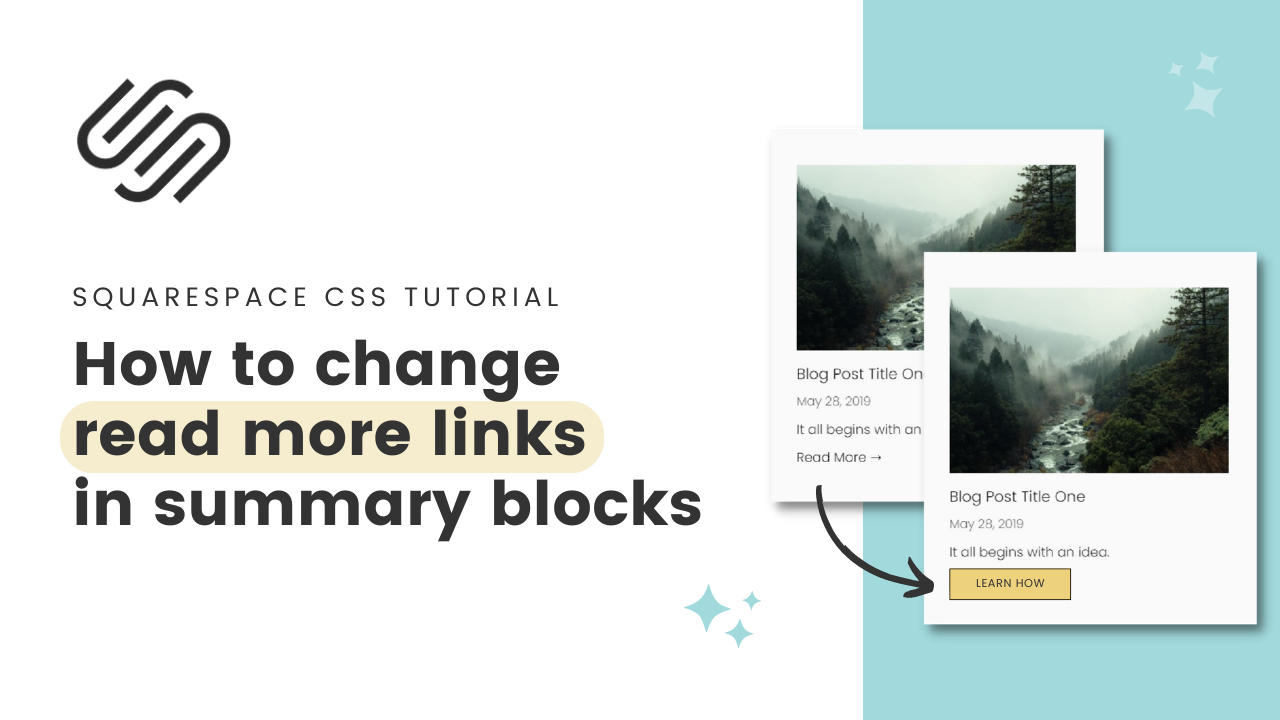
How to change read more links on summary blocks in Squarespace
In this tutorial, you’ll learn how to change the read more link in a summary block to anything you want it to be.
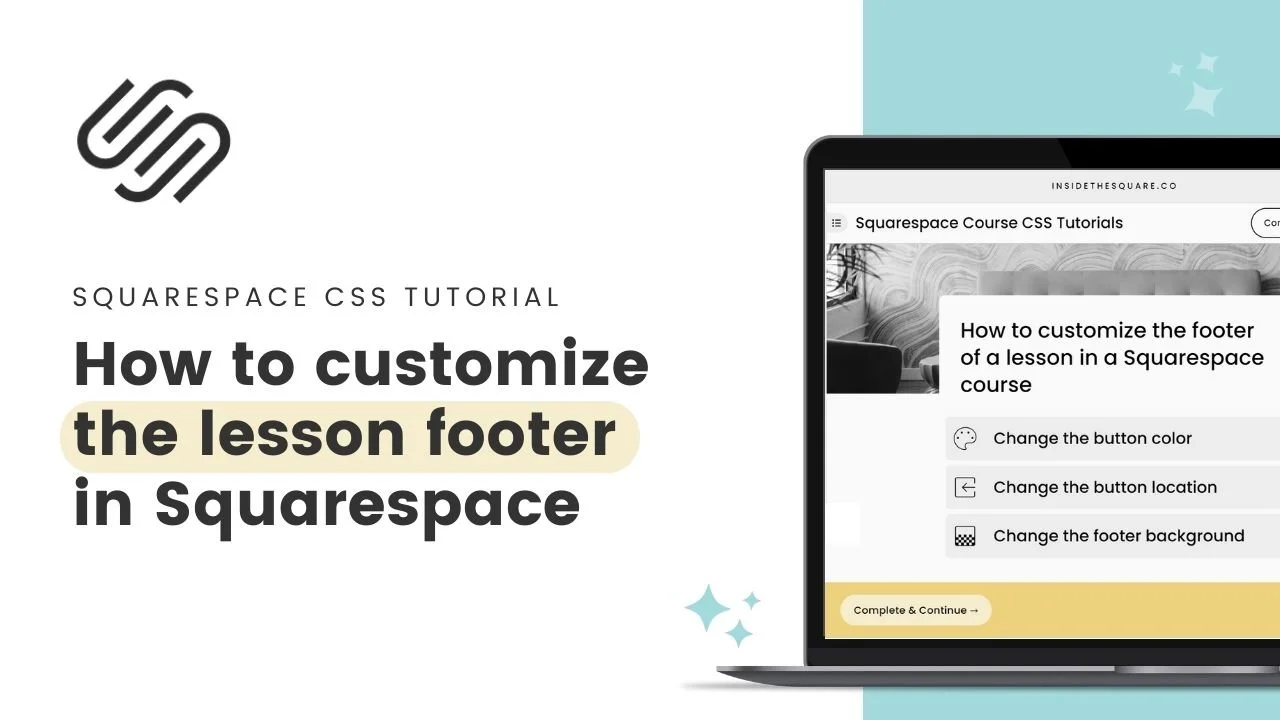
How to customize the footer of a lesson in a Squarespace course
In this quick tutorial, learn how to customize the lesson footer in your Squarespace course with CSS! You'll learn how to change the color and position of the footer button and alter the footer's background color to match your site's design.
How to remove the menu link underline in Squarespace
You might have noticed that on your Squarespace site, there is always a line under the page you are currently looking at. This is the default style for an active link, but thanks to CSS, we can remove that underline and change that text to look even more unique!
How to change the background of a menu block in Squarespace
A premium feature for business and commerce plans, the menu block is a content block type that can display text in unique layouts featuring different sections with titles, items, descriptions and prices. This tutorial will teach you how to customize the background of that menu block, adding a solid color, gradient, and your own image.
How to create hover effects for the main menu in Squarespace
In this Squarespace tutorial, you’ll learn how to create unique hover effects for the links in main menu of your website. There are four types of links you can have in your main navigation, and the codes for each one of them are listed below.
How to change a text block background in Squarespace
In this Squarespace tutorial, you’ll learn how to change a text block background color. We’ll use CSS change to color, create a gradient color, and you’ll learn how to upload your own image to use for the background of a text block.
How to create custom cart icon hover effects in Squarespace
Squarespace has a built-in hover effect for the cart icon in the header of your website, and this tutorial will teach you how to make it even better!
Creating Shapes in Squarespace
In this Squarespace tutorial, you’ll learn all about the brand-new Shape content block in Squarespace! I’ll show you how to add it to a page section on your site, how to change the shape and color, how to add a drop shadow, and how to layer it with other content.
How to use an image for list item in Squarespace
List sections are auto layouts that can have an image, title, description, and button. They can have a unique background color, and they can have an image too, thanks to the codes in this tutorial!
How to create a frosted glass effect for a list item in Squarespace
One of my favorite CSS tricks is the frosted glass effect - showing a slightly transparent background that blurs the image behind it. In this tutorial, I’ll teach you how to create that effect for a list item in Squarespace.
Change a page section background on a hover
Make your Squarespace site even more eye-catching with this hover effect! Learn how to change the color of a page section background on a hover in this tutorial.
How to create a pattern background in Squarespace
A background pattern can make your Squarespace site even more unique, and this tutorial will teach you how to create one with code!
How to create a scroll to stick header in Squarespace
This Squarespace tutorial will show you how to move your header to the bottom of the screen when your site loads. As your website visitor scrolls down the page, your header will then stick to the top of the page, creating this scroll-to-stick effect.
How to customize a markdown block in Squarespace
Markdown blocks are a creative way to add content to your site, and this tutorial will help you customize it so the content inside can have its own unique style!
How to add a background image to a page in Squarespace
This tutorial will teach you how to upload your own image to use as the background of a page on your Squarespace site, no matter how many page sections you have!