FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How to add a second button to your Squarespace menu
In this tutorial, you'll learn how to add a second button to your Squarespace website.
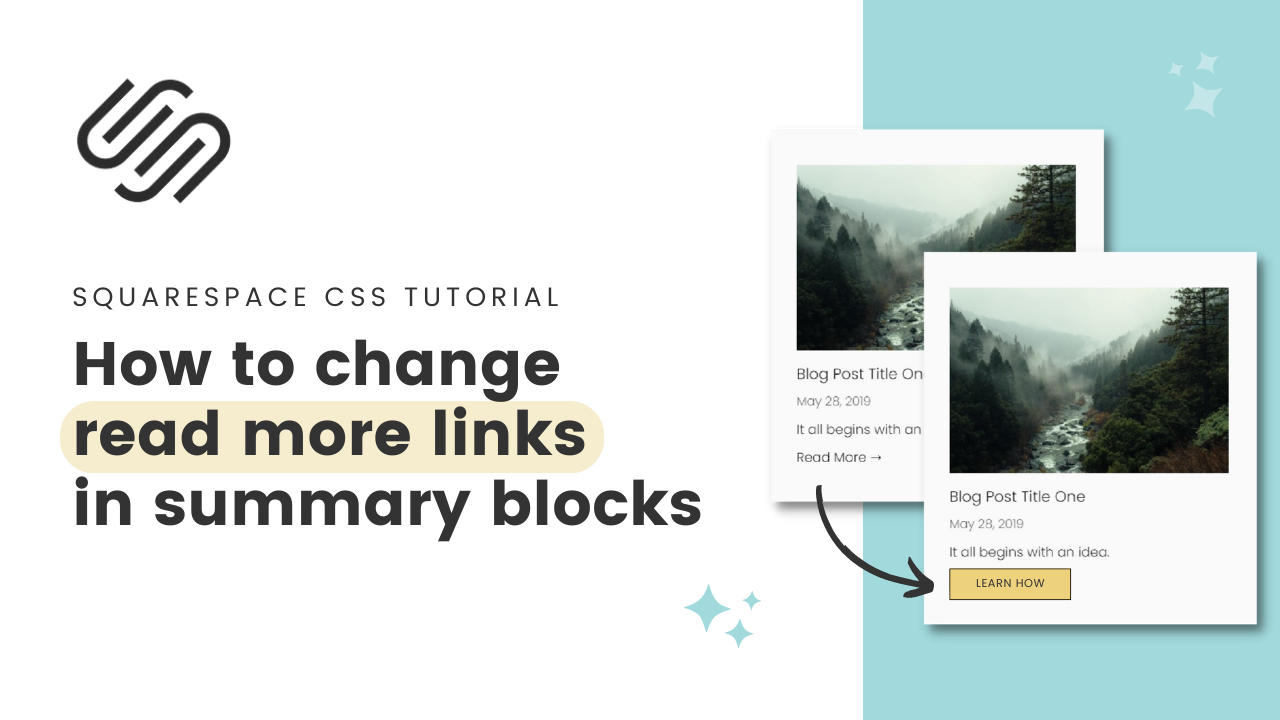
How to change read more links on summary blocks in Squarespace
In this tutorial, you’ll learn how to change the read more link in a summary block to anything you want it to be.
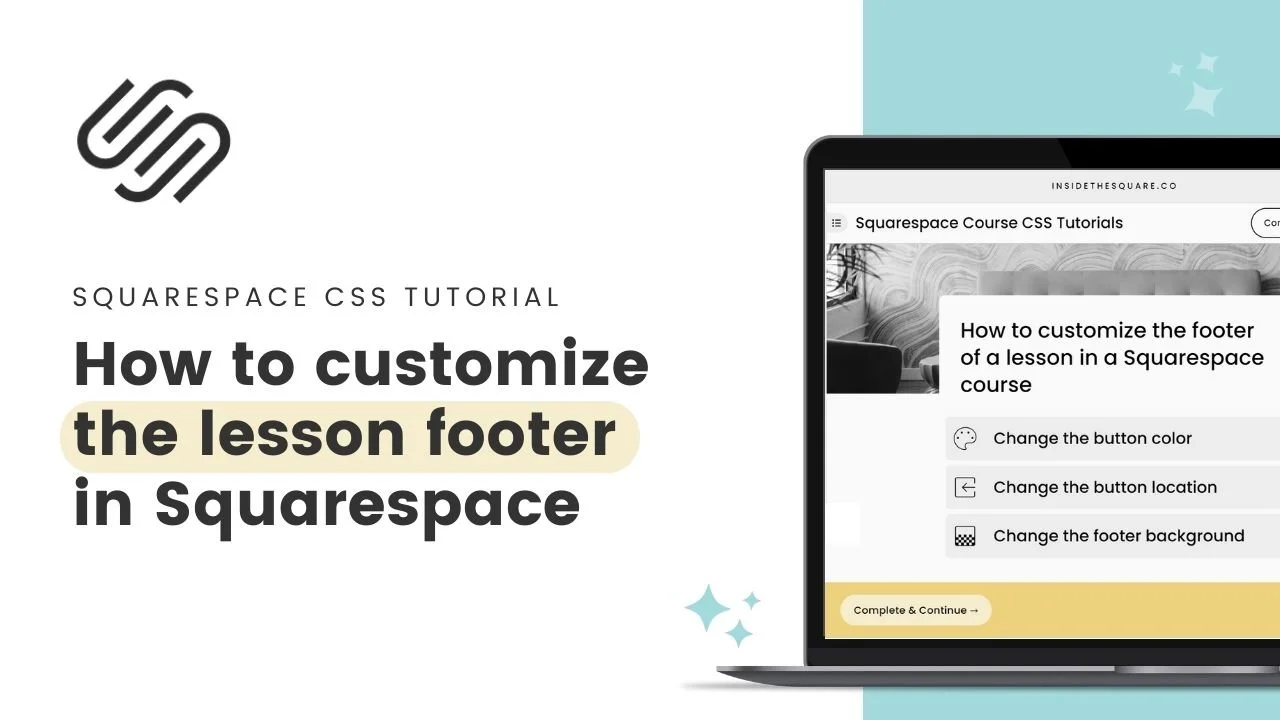
How to customize the footer of a lesson in a Squarespace course
In this quick tutorial, learn how to customize the lesson footer in your Squarespace course with CSS! You'll learn how to change the color and position of the footer button and alter the footer's background color to match your site's design.
How to turn Event Calendar Links into Buttons
In this tutorial, you’ll learn how to turn the event Google and iCal event links in Squarespace into buttons using CSS.
How to Create a Jump-To-Recipe Button on Your Squarespace Blog
Adding a Jump To Recipe button on your Squarespace blog is simple and straightforward once you know how! By utilizing the code block in Squarespace to create your anchor link, you can quickly create an organized website with helpful features to keep readers engaged with all of the delicious recipes posted on your site.
How To Add A Click To Call Button To Squarespace Mobile Menu
The CTA button in your Squarespace website can be a link to a phone number, but no one needs that on desktop! This tutorial will teach you how to create that link for mobile only.
Squarespace Button Styles: Primary, Secondary, and Tertiary Button Block Options
In this Squarespace tutorial, you’ll learn how to customize the style of primary, secondary, and tertiary buttons in Squarespace.
How to create button hover effects in Squarespace
In this tutorial, you’ll learn how to create a custom button hover effect in Squarespace.
Add An Icon to a Button in Squarespace
In this tutorial, you’ll learn how to add an icon to a button in Squarespace.
How to customize the login button for a Squarespace member area
When you build a member area in Squarespace, you’ll get the option to add a “login” link to the top of your site. While that’s great, it’s a super boring text link! Luckily this tutorial will help you change that. 😎
How to have multiple buttons on an image block in Squarespace
In this tutorial, you’ll learn how to create multiple buttons for one image block in Squarespace.
How to add social share buttons to a blog post in Squarespace 7.1
In this tutorial, you’ll learn how to install ShareThis social media buttons in a blog post in Squarespace 7.1
How to Customize Category Links in Squarespace
In this tutorial, you’ll learn how to customize the category links displayed on a blog post in Squarespace using CSS.
How to customize list section cards in Squarespace
In this tutorial you’ll learn how to create custom styles for list item cards in Squarespace.
How to customize list section buttons in Squarespace
In this tutorial you’ll learn how to create custom buttons for individual items in a list section in Squarespace.
How to create equal-width buttons in Squarespace
In this tutorial I am going to show you how to use some custom CSS to create equal width buttons in your Squarespace site, and how to apply this code to just the mobile version too!
How to give buttons a frosted glass effect in Squarespace
In this tutorial I am going to show you how to use some custom CSS to create a frosted glass buttons with a hover effect on your Squarespace website.
How to use an image for a button background in Squarespace
This tutorial will show you how to use an image for a button background in Squarespace and works for both version 7 and 7.1
How to create a button hover effect in Squarespace
Learn just how easy it is to create any button hover effect you can imagine in Squarespace!
How to add a button to your announcement bar
Announcement bars are a great place to get the attention of your website visitors. Make it even more actionable by adding a button to the announcement bar with this week’s CSS tutorial!