FREE SQUARESPACE TUTORIALS
Learn how to customize Squarespace with CSS
Welcome to my collection of free Squarespace css tutorial videos here InsideTheSquare!
Browse by category below, or search for exactly what you need.
BROWSE BY CATEGORY
- Tablet
- Version 7
- Version 7.1
- accordion
- alert
- align
- animation
- announcement bar
- archive
- audio
- background
- backgrounds
- blocks
- blog
- blur
- border
- borders
- button
- button styles
- buttons
- calendar
- caption
- cart
- chart
- checkout
- collection
- collection page
- color
- colors
- content
- cookie
- cookie alert
- countdown
- countdown timer
- course
- css
- custom
- date
- design
- desktop
- digital product
- divider
- donation
- donation block
- dropdown
- e-commerce
- elfsight
- embed
- event
- events
Brand new to custom CSS?
How To Add A Google Font to Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.
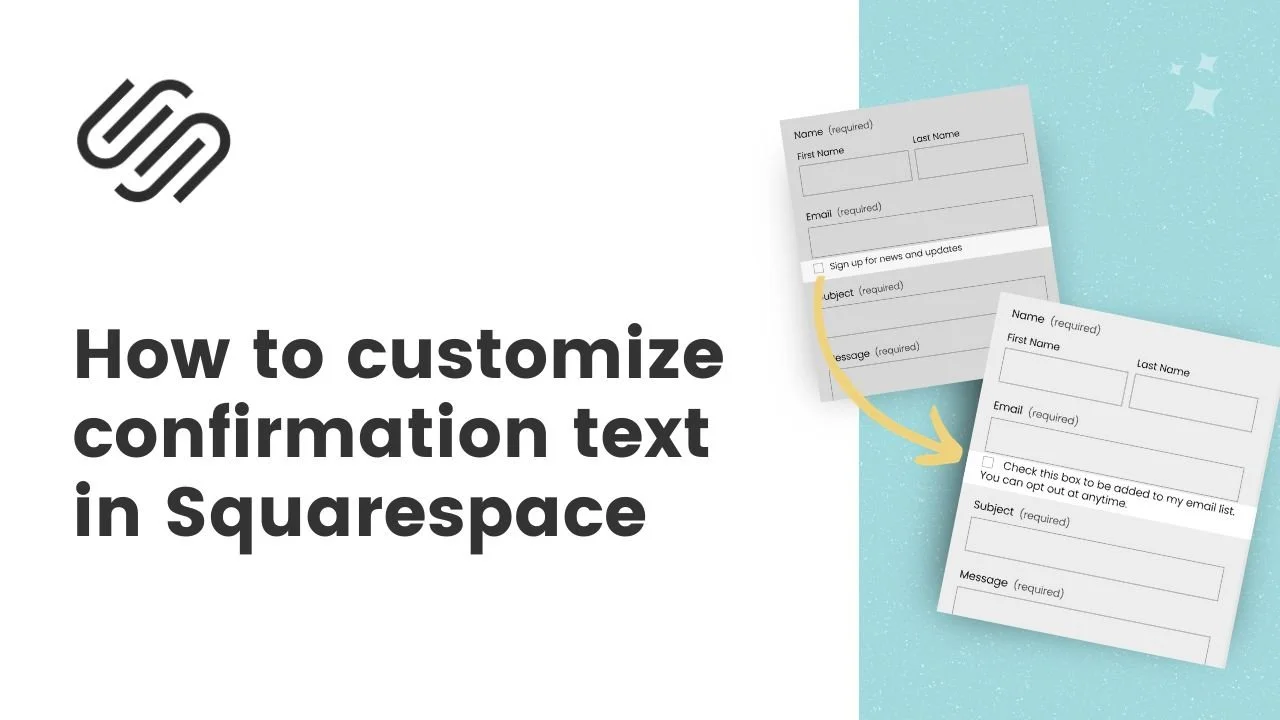
How To Change Marketing Consent Text on Squarespace Forms
This Squarespace tutorial will show you how to update the Squarespace form marketing consent text to your own using simple custom CSS.
How To Customize Summary Block Fonts in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the font style for text in a summary block.
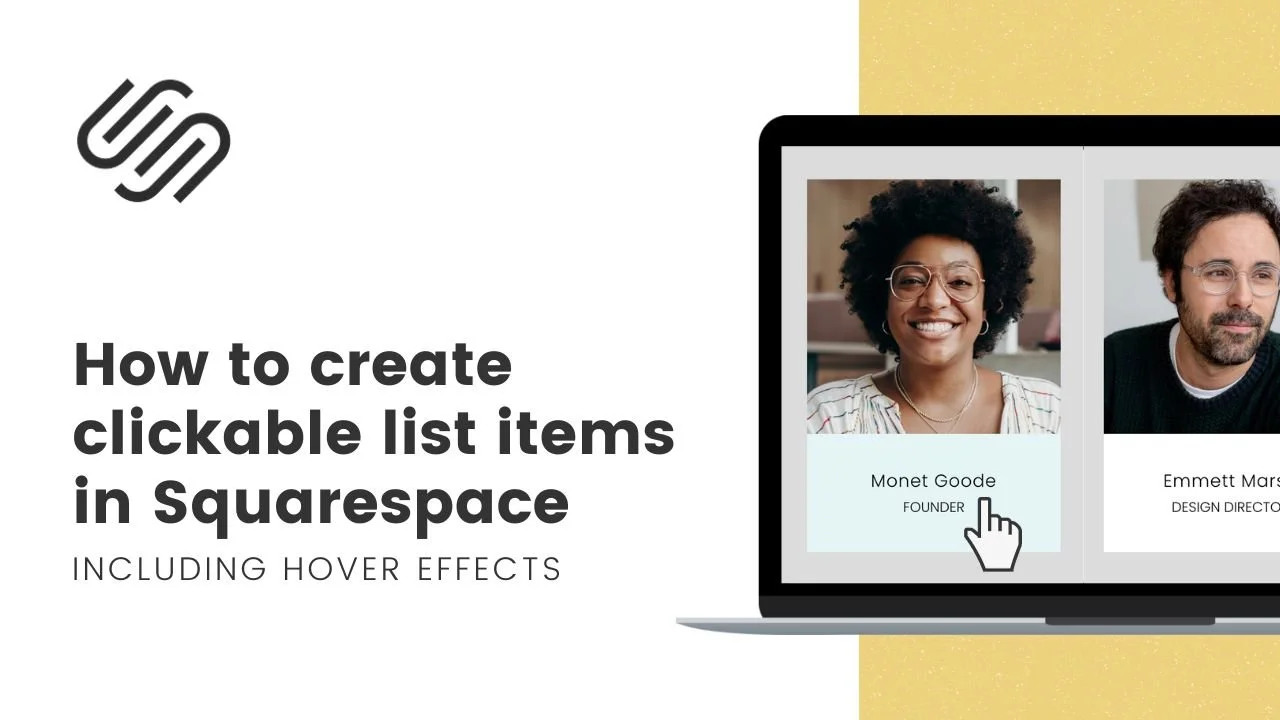
How to create a clickable list item in Squarespace
In this tutorial, you’ll learn how to use custom CSS to create a clickable list item in Squarespace 7.1
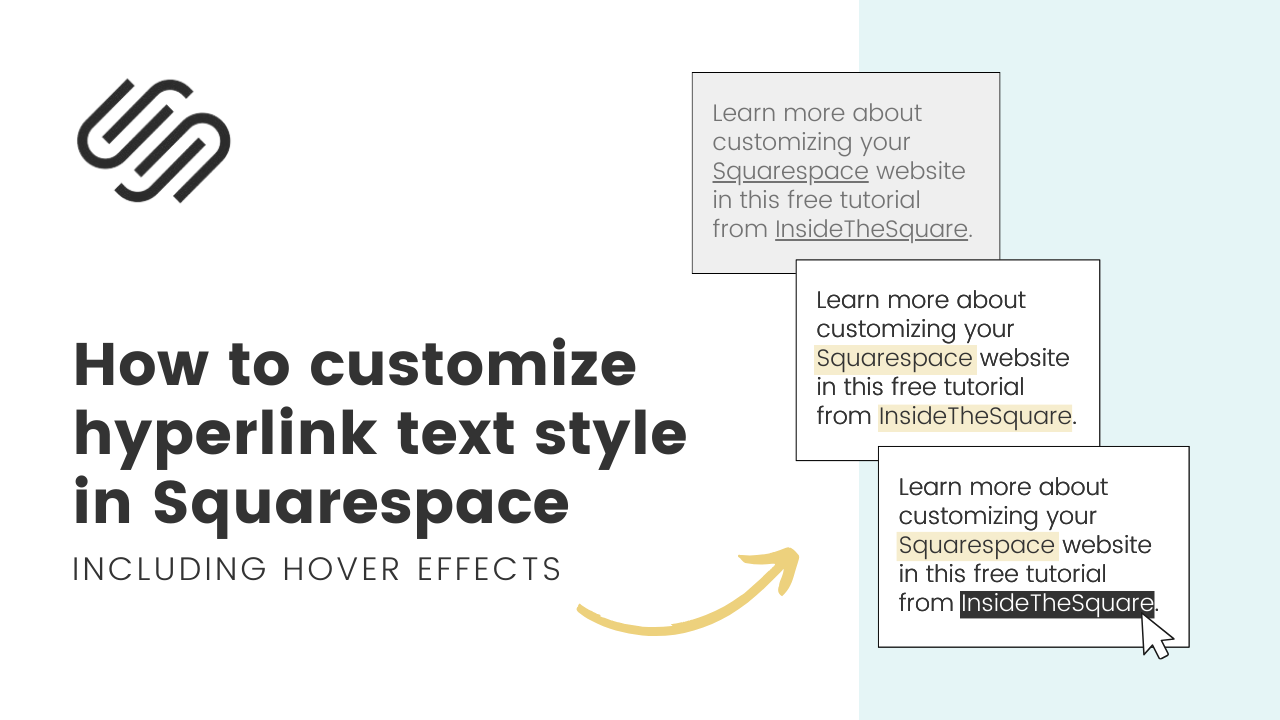
How to customize your hyperlink text style in Squarespace
In this tutorial, you’ll learn how to use custom CSS to change the style of a hyperlink in a text block in Squarespace.
How to create a two line gallery caption
In this tutorial, you’ll learn how to use custom CSS to create two-line image descriptions in your gallery section.
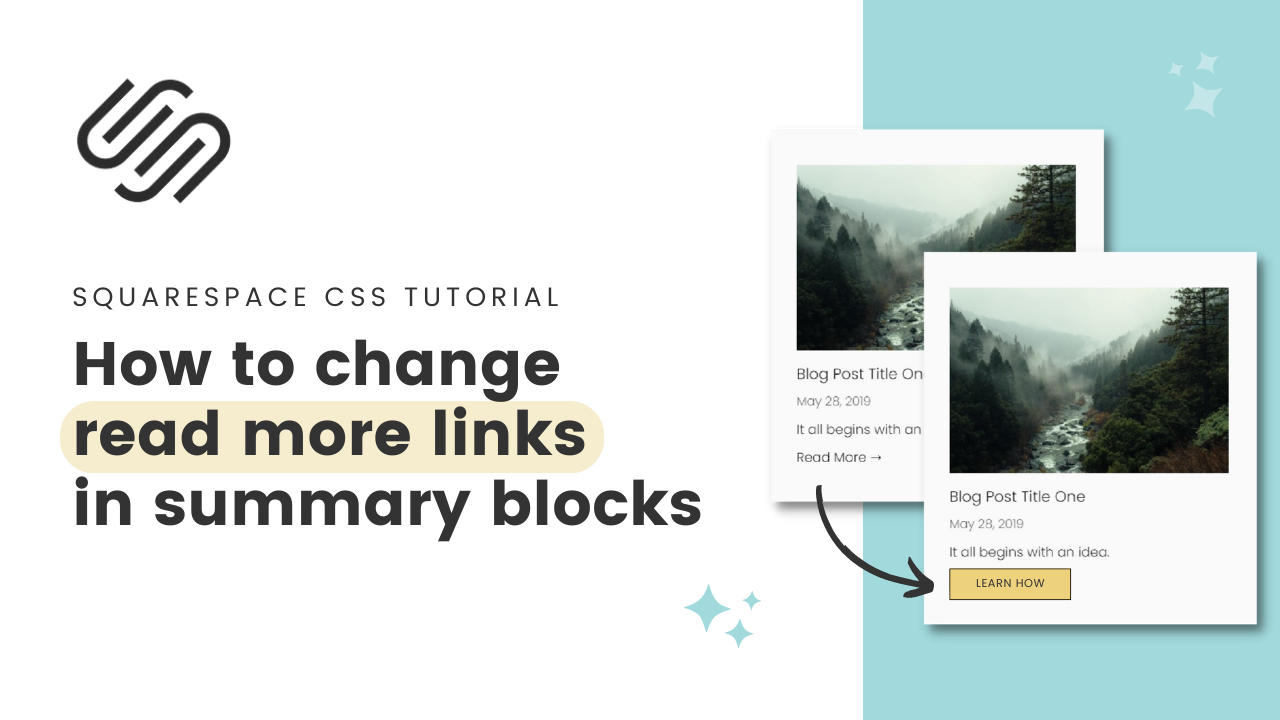
How to change read more links on summary blocks in Squarespace
In this tutorial, you’ll learn how to change the read more link in a summary block to anything you want it to be.
How to customize the footer of a lesson in a Squarespace course
In this quick tutorial, learn how to customize the lesson footer in your Squarespace course with CSS! You'll learn how to change the color and position of the footer button and alter the footer's background color to match your site's design.
How to customize accordion block divider lines in Squarespace
In this tutorial you’ll learn how to turn the solid accordion divider into a unique border or even a fancy linear gradient.
How to reorder the blog list text in Squarespace
Learn how to change the order of text in your blog grid with CSS in this step-by-step tutorial from InsideTheSquare.co
How to customize Squarespace blog title font
Learn how to create a custom font style for your Squarespace blog title in this step-by-step tutorial from InsideTheSquare.co
How to create a full width image in a Squarespace blog post
Learn how to create a full-width blog image in Squarespace with this tutorial. Perfect for bloggers and website owners looking to enhance their design.
How to create hover effects for portfolios in Squarespace
In this tutorial, you’ll learn how to use custom CSS (Cascading Style Sheet) code to create unique style changes that will happen when someone hovers their cursor over a project thumbnail image on a portfolio grid on your Squarespace website.
We’ll create text effects and image filter ideas that you can customize to make your portfolio grid uniquely yours.✨
How to customize the portfolio project thumbnails in Squarespace
In this tutorial, you’ll learn how to customize the look of a project thumbnail inside a grid portfolio in Squarespace. You’’ learn how to change the shape, give it a border, and even add a simple hover effect with a shadow!
How to customize the newsletter block in Squarespace
In this tutorial, you’ll learn how to customize the look of a newsletter block in Squarespace using custom CSS.
How to create a slider testimonial in Squarespace
Showcasing amazing feedback has never been easier. Learn how to create three unique testimonial sliders on your Squarespace website with this tutorial.
How to add a site search bar above your Squarespace header
Learn how to add a site search bar above your Squarespace header with this new video tutorial.
How to customize product variant buttons in Squarespace
This tutorial teaches you how to customize product variant buttons on your Squarespace online store with CSS. Learn how to change the size, shape, color, and font of the buttons, as well as create hover effects to make them pop. This code can be customized for any Squarespace website so it looks uniquely yours.
New Squarespace Shape block settings
Learn about all the cool new design features available for shape blocks as of June 2023!
How to customize Squarespace forms with CSS
In this tutorial, you’ll learn how to customize the colors used in a Squarespace contact form block.